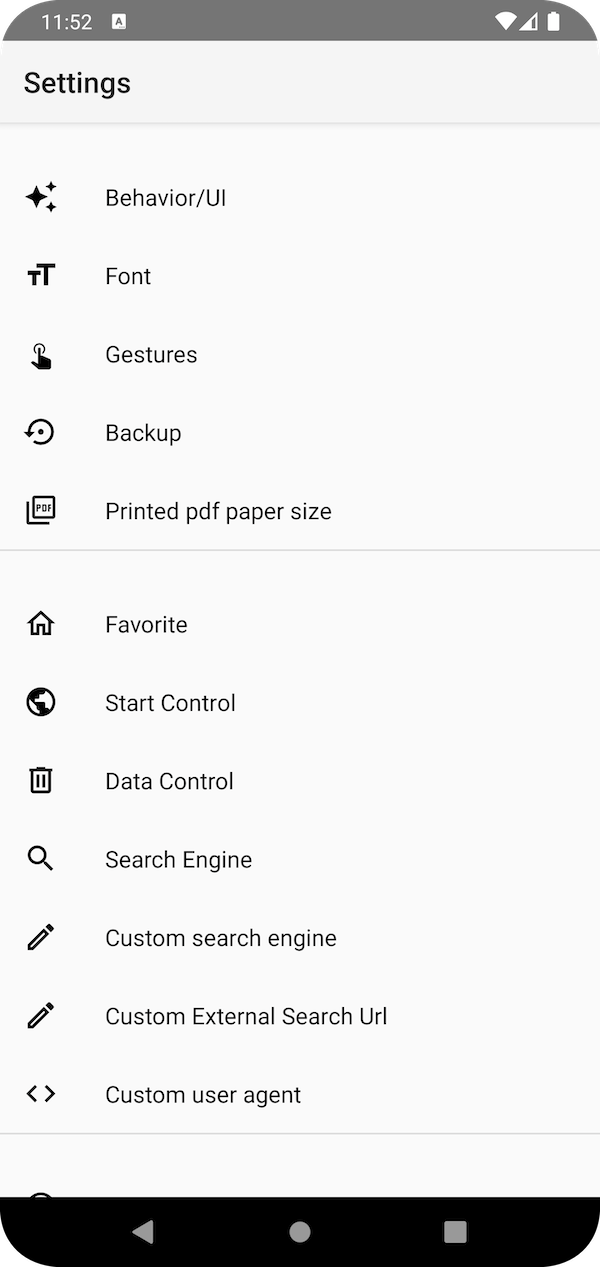
處理完兩個對話框之後,稍微轉換一下心情,來點單純的 UI 調整。目前 EinkBro 的設定介面很 Android,是利用 preference xml 定義每個項目,很自然地,呈現出來的樣子就是一條長長的功能設定清單。

這種排列方式在手機上是很直覺的顯示方式;但是考慮到 EinkBro 大多是被安裝在小則 6 吋,大則 13 吋的電子書閱讀器上,傳統的條列式設定畫面,在大螢幕下都只會將每個項目往畫面兩邊拉伸,並沒有有效利用到大畫面的好處。
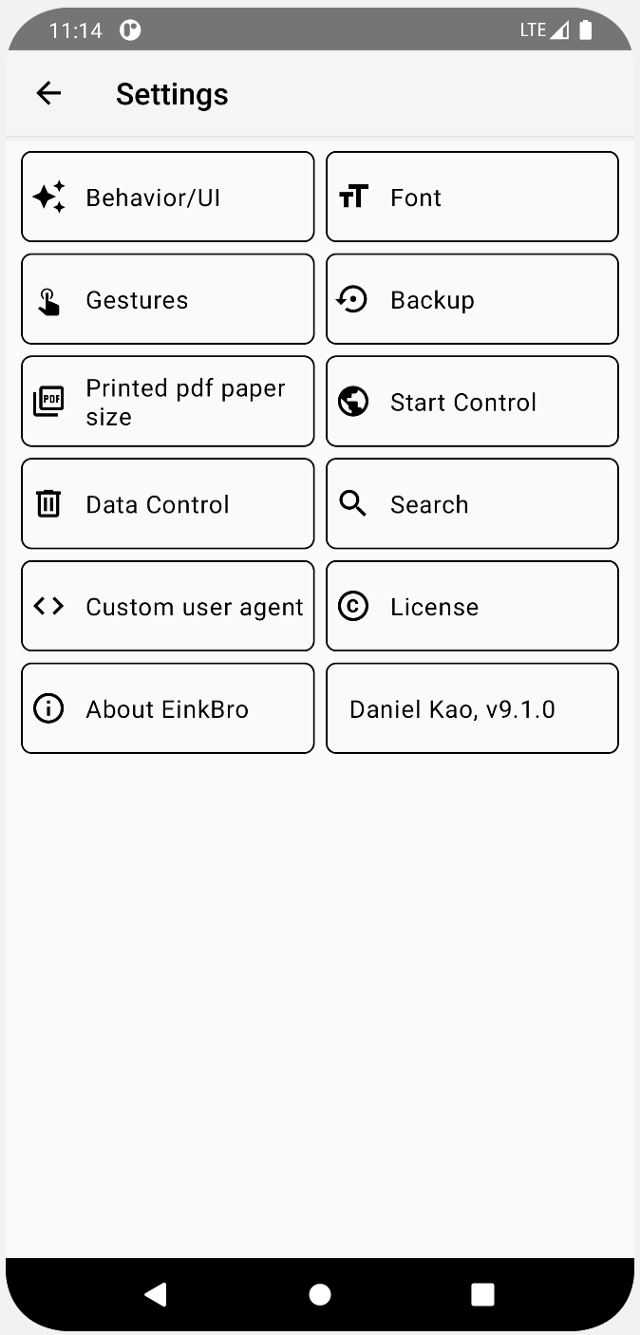
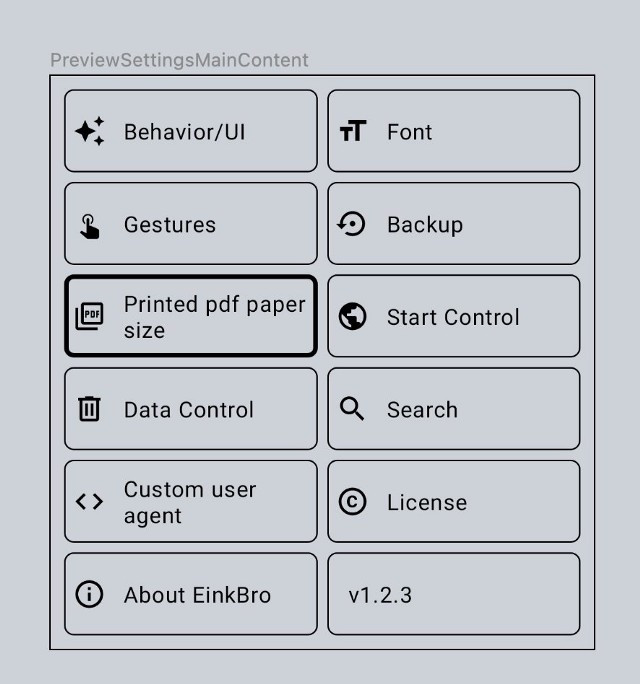
在參考過其他電子書閱讀器的設計後,我把畫面的條列方式,改成是按鍵式(項目外圍有黑框),而且一排放進兩個設定。這麼一來,即使是 6 吋的設備也可以一個畫面就顯示所有的第一層設定,使用者不用再費事的捲動畫面了。

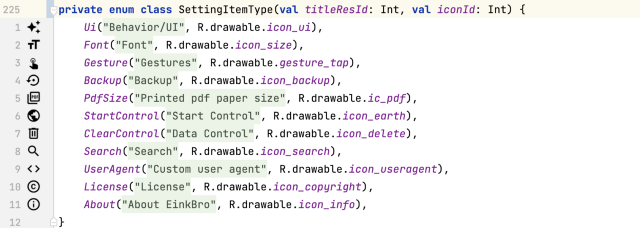
為了要達到上面的畫面效果,我定義了 SettingItemType enum,並在裡頭加入了字串和圖案的 resource id。

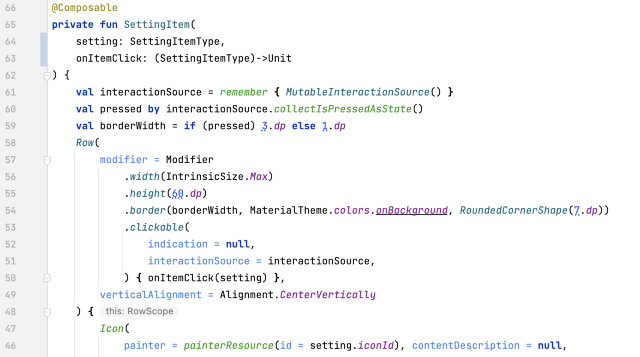
比較不同的是,在實作 Setting item 時,加入了我想要的點擊效果:讓按鈕的邊框會加粗。這會比整個按鈕反白來得自然,又不會在電子紙上產生過多的殘影。

第 60, 61 行的 interactionSource,和 51, 52 行的實作,就是讓 Composable 知道當下點擊狀態的方式。知道狀態後,在 59 行,可以依照狀態決定邊框的粗細。下圖就是點擊後的示意圖。如果有其他的 Compose 元件想要根據點擊狀態來做一些處理,都可以用這方式實作。

在經過這些嘗試後,開始體會到 Compose 方便的地方。與其事前定義好 xml layout,然後事後拿出對應的 View 元件去設定屬性或調整畫面,不如畫面全部都利用程式碼產生,這麼一來各種邏輯寫法都可以套在產生 UI 這件事上,不再被 xml 給侷限住。
目前離全部設定都轉換成 Jetpack Compose 還有很遠的一段路要走,但我已經跨出了最艱難的第一步了。:)
